Unity 2021.3.39f1
あらすじ
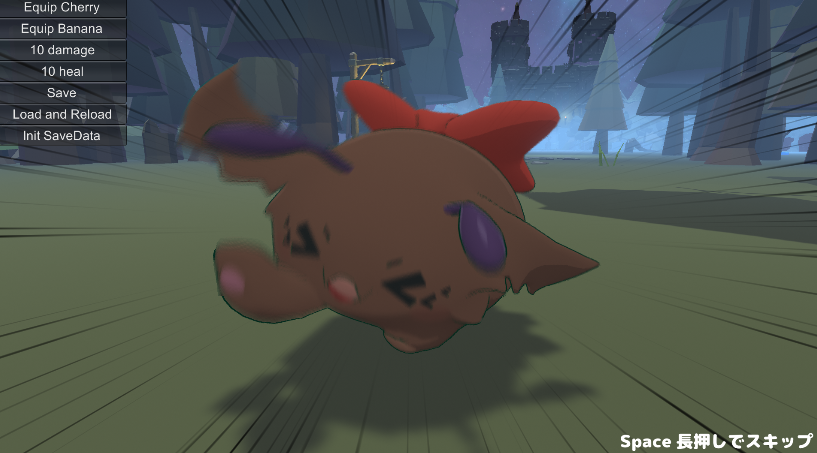
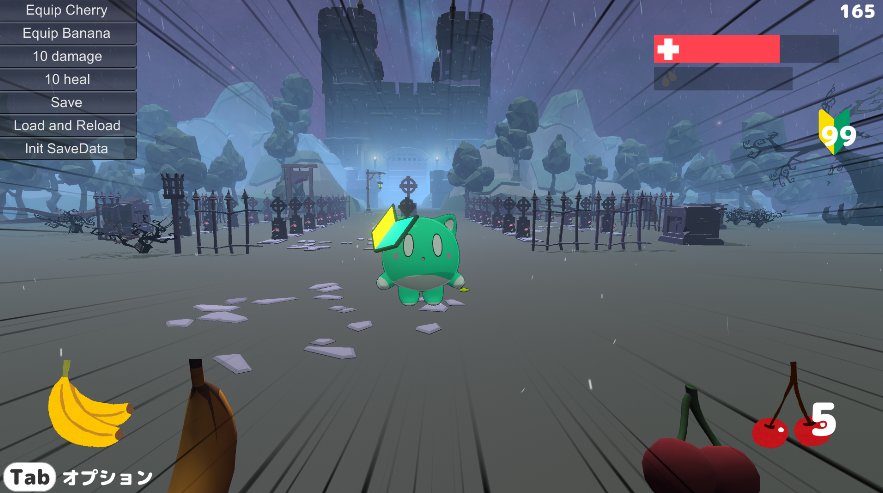
アニメの集中線のようなPost Process効果を与えるアセットを導入した。

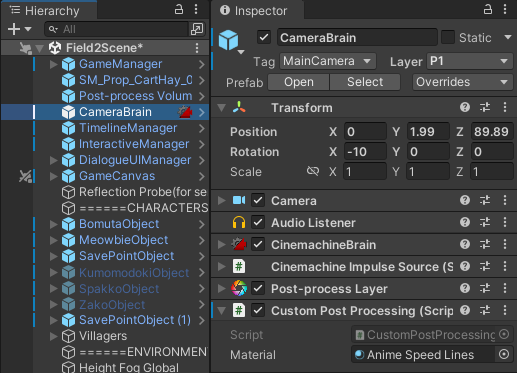
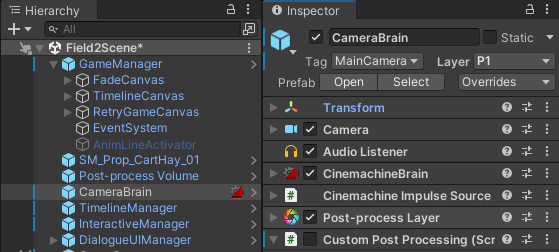
このアセットはCamera Componentと同じGameObjectにCustom Post ProcessingというComponentをアタッチすることで動作する。

仕組みとしてはCamera Componentが同じGameObjectにアタッチされているComponentのOnRenderImage()を逐次呼び、集中線マテリアルをレンダリングするテクスチャに書き込むことで集中線効果が適用されている。
Unity calls
OnRenderImageon MonoBehaviours that are attached to the same GameObject as an enabled Camera component, after the Camera finished rendering.
このCustom Post Processing Componentを、Timelineで実装しているカットシーンの再生中にon/off(Enable/Disable?)を切り替えられるようにしたい。
やり方
新規にTimelineのTrackやClipスクリプトを作成して実現することも可能だが、もっと手軽に実現したかったので既存のActivation Trackを使用する。
このTrackは対象のGameObject自体のActive/Deactiveを切り替えるだけだ。
そこで「GameObjectのActive/Deactiveが切り替わる」タイミングでCustom Post Processing ComponentもActive/Deactiveするようなスクリプトを作成することで実現。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class AnimLineActivator : MonoBehaviour
{
CustomPostProcessing customPostProcessing;
private void OnEnable() {
if (customPostProcessing == null){
customPostProcessing = FindObjectOfType<CustomPostProcessing>();
customPostProcessing.enabled = true;
}else{
customPostProcessing.enabled = true;
}
}
private void OnDisable() {
if (customPostProcessing == null){
customPostProcessing = FindObjectOfType<CustomPostProcessing>();
customPostProcessing.enabled = false;
}else{
customPostProcessing.enabled = false;
}
}
}(FindObjectOfTypeは処理が重いらしいので適宜変えてください。)
適当なGameObject(AnimLineActivator)を作ってスクリプトをアタッチ

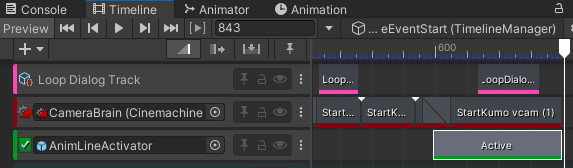
TimelineにActivation Trackを追加し、先ほど作ったGameObjectを設定するなりClip作るなりする。

切り替えに使うGameObject(AnimLineActivator)とCustom Post Processing Componentの初期状態はどちらもDeactiveにしておく。

完成。